
LA Parks
Mobile App for Recreational Activity Registration
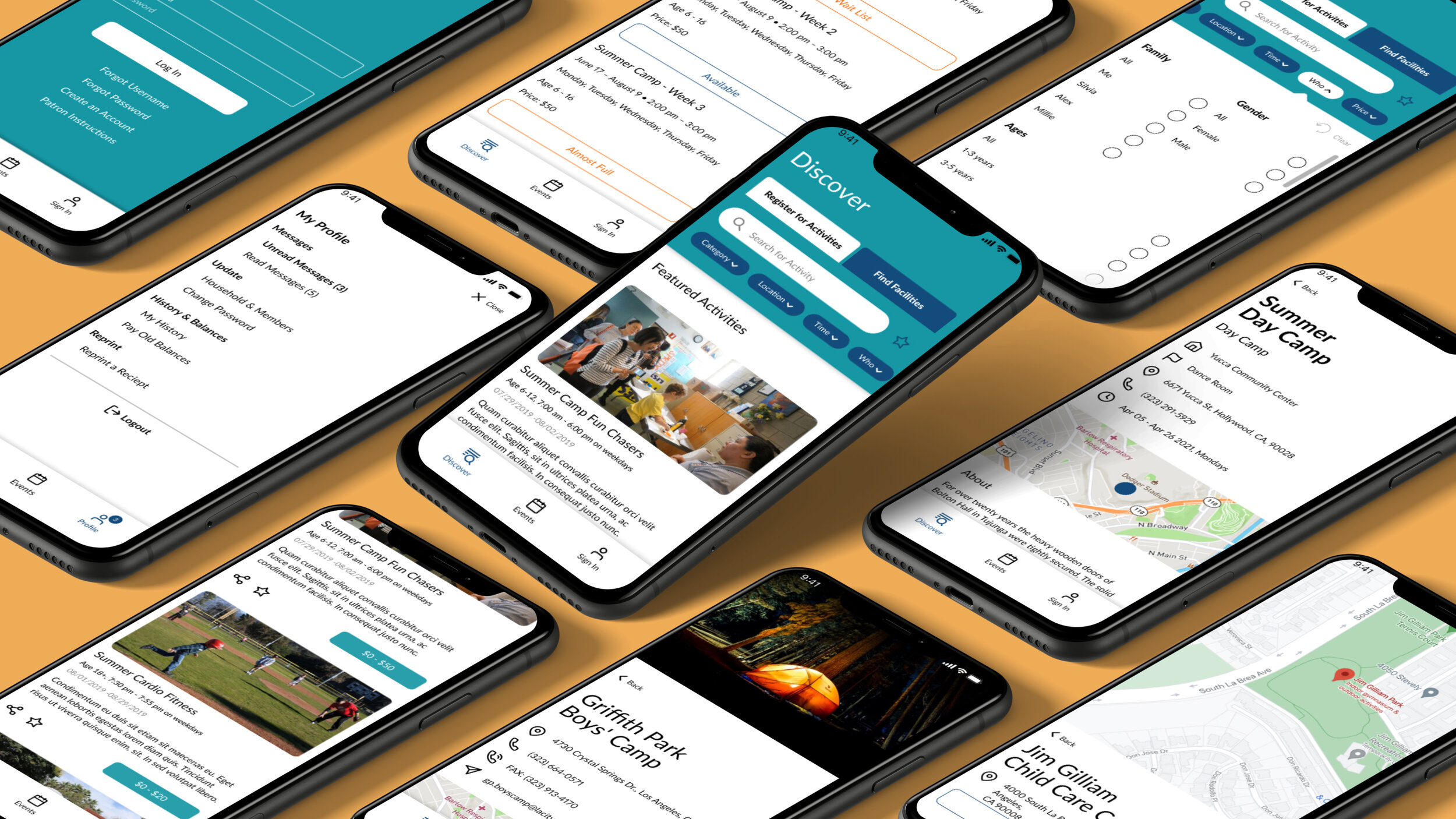
This project designed a mobile application for the Los Angeles Department of Recreation and Parks (RAP). It created a seamless experience for Angelenos to discover, register and manage cultural activities in LA.
Client
Los Angeles Department of Recreation and Parks (RAP)
Role
UX Research
UX Design
Team
Product Manager
UI Designers
Engineers
Time
June - Sep 2021

BRIEF
Los Angeles Department of Recreation and Parks (RAP) offers extensive recreational, social, and cultural programs at park sites in Los Angeles neighborhoods.
We update the RAP mobile app to make activities and facilities easier to find and access for Angelenos.
PROBLEMS
LAParks now uses the website for activity registration. The pandemic has had a significant impact on the workflow and behavior of users and staff. This situation has increased users' reliance on online registration, but also exposed the shortcomings of the existing system.
Online registration is complex and time-consuming for both patrons and RAP staff.
Most information on the current website is not necessary for the average users
Clutters display bury pertinent information
Long process is ease to give up

SOLUTION
A mobile application creating seamless experience for Angelenos to discover, register and manage cultural activities.
DESIGN PROCESS

CHALLENGE 01
RAP Staff Interviews
Goal
Learn project goals & get in-depth information about patrons’ registration and discovery experience.
Stakeholder Interviews
20+ RAP staff from Aquatics/ Pacific, West, EXPO, Metro, and Valley regions.
Insights
We coded the interviews and grouped the sentiments contextually and through analysis using the KJ method.
User journey as Takeaway
From the conversations with RAP staff, we learned about the patrons’ process and their major complaints. I summarized the analysis and made mapped them out in the user journey. I found huge opportunities in the login, discovery, and registration phases.

CHALLENGE 02

Empathize with Users
User Survey & Interviews
Goal
Gather data on more generalized questions which were used to analyze gaps, revise personas and recruit participants for 1:1 interviews.
Responses
We reached out to about 1000 patrons from various regions of LA (West, Metro, Pacific, Valley, and Expo) who may have interacted with programs, since at least 3 years before the pandemic.
Insights
High demand for digital registration and follow-up
Dissatisfaction of current website
Time-consuming process

Target User Persona
I learned from the survey and interviews that our target users are of diverse ages and households types. To better understand their needs and goals, I made 4 personas of target users.
The multi-kid families account for the largest proportion. After discussion with stakeholders and the team, we decide to focus on this kind of patron in our first scope.
Improve the Previous MVP
Concept testing
Goal
Gather ideas from end-users and RAP staff about the current MVP design. involve the end-users in design decision-making and analyze any gaps in the current design proposal.
Methods
Started with a demo of overviewing key features and role-played two user scenarios.
Takeaways
Some highly mentioned features confirmed our research findings.
Some feedback affirmed our design on maps & filters.

Affinity Diagram
To summarized our findings during user research, we created an affinity diagram through collaborative workshops with cross-functional teams to meet project requirements and design scope.

CHALLENGE 03
Ideation
Pain Points & Screen-based Solutions
We start to ideate solutions according to the pain points we define.
Systematic Solutions
However, sometimes digital solutions have their limitation. For instance, the cash-only payment issue is affecting the whole RAP system, like their service and back-end.
To solve the problem, I proposed future opportunities at a systematic level. But after discussing with the team, considering the time and scope, we decided to move the service solution to the 3rd stage of the rollout plan.

Information Architecture
After doing the user testing and data analysis, I proposed several potential new design ideas to the stakeholders. And we all agreed that the new solution needs to prioritize the activity discovery user flows and optimize the usability.

Wireframes
After the first approvals of my proposal design changes, I developed wireframes to conduct quick user testing sessions to better understand what improvements were positively impacting users and obstacles that users faced during the navigation process of their assigned users’ tasks.


User Login
Before
Not familiar with RAP online system
After
Bring back users: Retrieve accounts via email & phone number.
Patron instruction: educate patrons about the system & process.

Discover
Before
Time-consuming to register multiple family members
After
User-friendly navigation: ease discovery of activities & facilities
Simplify filter options: filter accurately based on family information.
Localization: cross-listing nearby activities

Activity Details
Before
Confused about the location and info of different sessions
After
Downloadable content in PDFs: Flatten the information architecture
UX language: Clear showing session status.
Connect with outside map API: Get facility direction with a simple click.

Profile Screen
Before
Miss the receipt due to the change of contact info.
After
Ownership of personal information: One-stop account info management.
Reprint receipt: Help preparation for upcoming activities.

OUTCOMES EVALUATION
Improved activity registration flow’s Task Success Rate by 30%+.
Earn 80+% Satisfaction Rate on the experience of using the mobile app.

REFLECTION & LEARNINGS
Accessible
In this project, we’re facing end-users from multilingual neighborhoods, diverse ages, various income levels, cultural backgrounds, and internet status. When I made design decisions, I learned about how to consider different situations to ensure the design is accessible to every user.
Integrative
We worked with multi-stakeholder systems in this project, from front-end interfaces to the service system and physical facilities. I gained experience in solving problems and create the experience from a systematic perspective.