
MakeupAlley

Skincare and Beauty Community
This project redesigns the MakeupAlley website to educate and empower consumers before their purchase, by providing skin-based product reviews and building a high-engaged online community.

Team
Product Designers,
Engineers
(Passion Project)
My Role
UX Design, UI Design
Skills & Tools
Figma, Photoshop, Marvel
Time
Jun - Jul 2021
OVERVIEW
MakeupAlley is a beauty product reviewing website that focuses on user-generated reviews. It has 1.1 million members, achieves 45,000 daily posts.
I came to MakeupAlley as a user to help me choosing lipstick. I love their ideas of educating users by integrated information and reviews. However, the online journey is complex and unfriendly. I started to think about how to use design to improve this experience.
DISCLAIMER: This project was a personal concept and is not made, owned, or affiliated directly to MakeupAlley.

PROBLEMS
A gap between the goals and actual experience.
MakeupAlley’s goal:
Help consumers to choose beauty products before purchasing
Current experience:
A complex online journey for users to find reviews and hard to make decisions.
PROJECT GOALS
Help users discover makeup and skin products in a seamless and efficient way.
Improve the user engagement rate
DESIGN SOLUTION
A redesigned website with a user-oriented experience.
Design Process

TO START
Understand the business and market
The beauty product reviewing industry is totally new to me. How to make sure my design fulfill the need of the business goals and opportunities?
I first took a look into MakeupAlley’s competitor to understand the market. By identifying the competitor’s strengths and weaknesses along their user journey, I formulated some key competitive opportunities:
Simple categories
There are thousands of beauty products on the market. A simple way to sort products will save time when users discovering.
Intuitive reviews
The beauty products are quite visual-focused. Images and videos will give users a direct understanding of beauty products.

CHALLENGE 01

User Stories
What do users feel when they use MakeupAlley?
What are they looking for when finding product reviews?
I reach out to users on MakeupAlley’s forum, to better understand their needs and current journey. The data helps me to create personas and define pain points along the journey.

Empathize with Users
To better understand users’ needs & frustrations, I created the persona & user journey of our typical user - Lila.
I found huge opportunities in creating an online community that provides recurring help through reviews:
Better discovery of reviews - help users making decisions before purchase
Better sharing of reviews - encourage users to help each other after purchase

Key Pain Points & Solutions
How to create an online community that provides recurring support through reviews?

CHALLENGE 02
Scenario-based user flow

CHALLENGE 03

Lo-fi Design User Testing
I invited the users I talked to before, to join the user testing of lo-fi prototypes.
Tasks & Feedbacks
Key insights
The comparing feature is great but can be simpler.
The interaction between the review writer and the reader can be more effective.


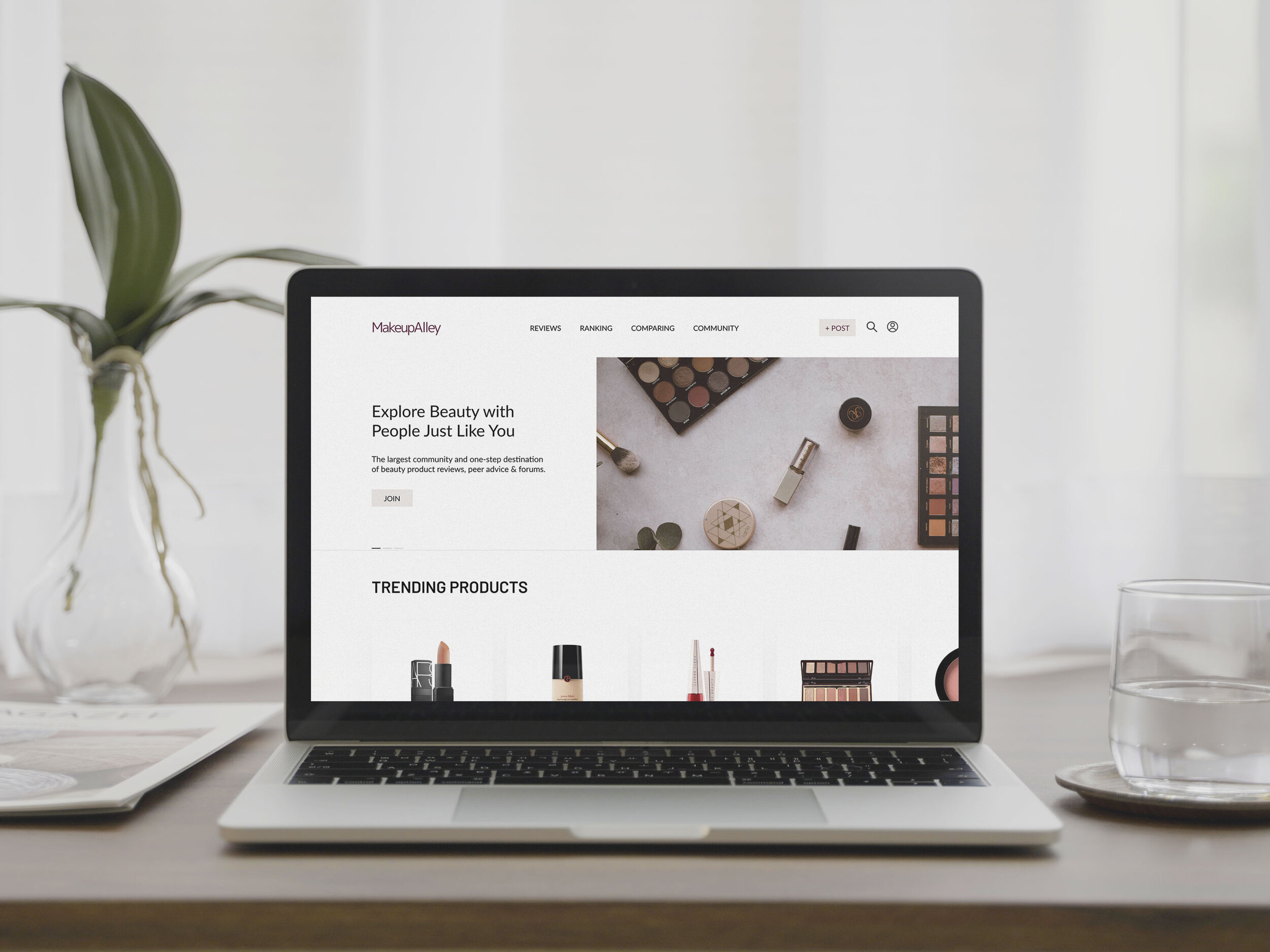
01
Home Page
Desktop

02
Reviews Page
Desktop

03
Product Reviews
Desktop

04
Comparing
Desktop

05
Post A Review
Desktop

06
Login
Desktop

06
Design System
Desktop

07
Design System
Desktop

EVALUATION
Over 90% of users were able to successfully achieve the goal of discovering reviews for their skin type.
85% of users say they prefer the new design of MakeupAlley.

REFLECTIONS
Collaboration
Receiving feedback from various roles to minimize the collaboration limitation.
Responsive
Considering different using environments, responsive design can be the next step of the project.